DOM trong Javascript
DOM (Document Object Model) trong JavaScript là một mô hình đối tượng đại diện cho cấu trúc của một trang web. Nó cho phép bạn tương tác và thay đổi nội dung, cấu trúc, và phong cách của một trang web thông qua JavaScript.
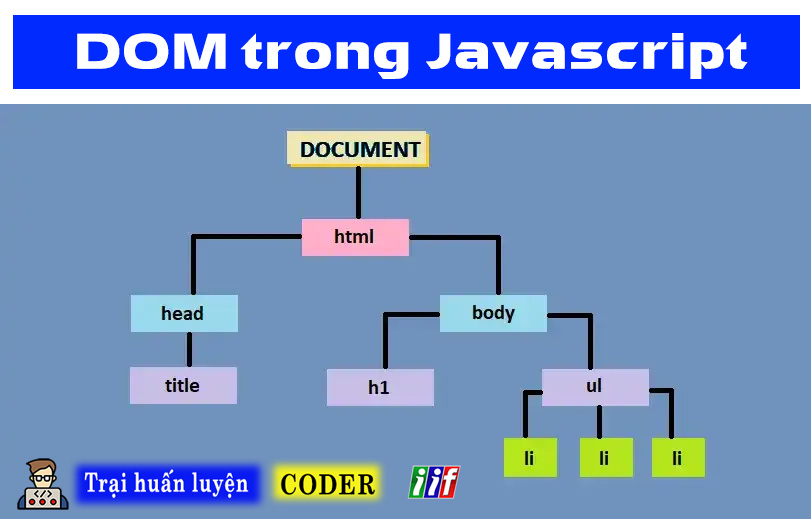
1. Cấu trúc của DOM
DOM là một cây đối tượng (object tree) của các phần tử HTML trên trang web.
Mỗi phần tử HTML (như <div>, <p>, <a>,…) đều là một nút (node) trong cây DOM.
DOM cung cấp cách để JavaScript có thể truy cập và thay đổi các phần tử này.

Ví dụ DOM trong HTML
<html>
<head>
<title>Page_Title</title>
</head>
<body>
<div>
<h1>Danh sách khóa học</h1>
<ul>
<li>Python
<ul>
<li>1 giờ</li>
<li>Cơ bản</li>
<li>Nâng cao</li>
</ul>
</li>
<li>C#
<ul>
<li>Vỡ lòng</li>
<li>Winform</li>
<li>Webform</li>
</ul>
</li>
<li>PHP</li>
</ul>
<div>
</body>
</html>Đặt câu hỏi: Nghiên cứu DOM trong Javascript để làm gì ?
2. Ví dụ đơn giản về DOM
Giả sử bạn có đoạn mã HTML sau:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>DOM Example web iif.vn</title>
</head>
<body>
<h1 id="header">Tôi là iif.vn, Chào bạn!</h1>
<p>Đây là một ví dụ CƠ BẢN nhất về DOM trong JavaScript.</p>
<button id="btButton">Click vào tôi</button>
<script>
alert("Chào bạn đến với web học JAVASCRIPT có bản");
const header = document.getElementById("header"); // Truy cập vào <h1> có id="header"
// Lấy thông tin từ thẻ
alert(header.innerHTML);
// Đẩy thông tin vào thẻ
alert("Sau đây tôi thay đổi lại HTML cho thẻ ID=header");
header.innerHTML="Tôi là iif.vn, hôm nay bạn khỏe chứ ?";
alert("Sau đây ví dụ log\n--> Nhấn F12 -> Bảng điều khiển/console để xem log ");
console.log("Bạn có thể xem nội dung này ở cửa sổ console"); // In ra màn hình cửa sổ console
console.log(header.innerHTML); // In ra màn hình cửa sổ console
const button = document.getElementById("btButton");
button.addEventListener("click", function() {
alert("Hi...");
});
</script>
</body>
</html> Tôi có yêu cầu:
Yc 01: Thay đổi lại nội dung trong thẻ h1 id="header"
3. DOM trong JavaScript
Truy cập và thay đổi nội dung: Bạn có thể thay đổi nội dung của phần tử, thay đổi thuộc tính của nó, hoặc thay đổi phong cách thông qua JavaScript.
Ví dụ javascript:
Truy cập phần tử bằng getElementById
const header = document.getElementById("header"); // Truy cập vào <h1> có id="header"
console.log(header.innerHTML); // In ra "Chào bạn!"
Thay đổi nội dung của phần tử
header.innerHTML = "Chào bạn, JavaScript!"; // Thay đổi nội dung của <h1>
Thêm sự kiện vào một phần tử
const button = document.getElementById("changeButton");
button.addEventListener("click", function() {
header.innerHTML = "Tiêu đề đã được thay đổi!";
});
Các phương thức phổ biến của DOM
getElementById(id): Truy cập phần tử qua id.
getElementsByClassName(className): Truy cập các phần tử qua class.
getElementsByTagName(tagName): Truy cập các phần tử qua tên thẻ.
querySelector(selector): Truy cập phần tử đầu tiên khớp với bộ chọn CSS.
querySelectorAll(selector): Truy cập tất cả các phần tử khớp với bộ chọn CSS.
Ví dụ về thao tác DOM
// Thay đổi phong cách (style) của phần tử
header.style.color = "red"; // Thay đổi màu chữ của tiêu đề thành đỏ
// Thêm một phần tử mới vào DOM
let newElement = document.createElement("p");
newElement.innerHTML = "Đây là một đoạn văn mới!";
document.body.appendChild(newElement); // Thêm phần tử mới vào cuối body
4. Tại sao DOM quan trọng
DOM cho phép bạn
Thay đổi nội dung và cấu trúc trang web một cách động (dựa trên hành động của người dùng hoặc dữ liệu từ máy chủ).
Tạo các tương tác với người dùng, như thay đổi nội dung khi nhấn nút, tạo hiệu ứng động, hoặc cập nhật trang mà không cần tải lại toàn bộ.
Tóm lại, DOM là cầu nối giữa JavaScript và HTML, giúp bạn có thể thay đổi mọi thứ trên trang web từ phía người dùng mà không cần phải reload lại trang.
- Lý do nên học lập trình Javascript
- Phần mềm soạn thảo code Javascript
- Biến trong Javascript
- Một số hàm cơ bản trong javascript
- Array trong Javascript
- Kiểu đối tượng Javascript
- Truy cập đối tượng cơ bản
- DOM trong Javascript
- Cookie Javascript
- Kiểu dữ liệu trong Javascript
- Một số biểu thức cơ bản
- Array filter
- Hàm đợi Javascript
- Một số hàm xử lý chữ trong javascript
- Một số hàm xử lý số trong Javascript
- Hàm xử lý ngày giờ DateTime
- Lặp tất cả các row của table
- Một số hàm javascript xử lý trình duyệt
- Một số hàm javascript xử lý url
- linq.min.js cách sử dụng
- Biến đối tượng hàm javascript
- Hàm Replace nâng cao Javascript
- Hàm Split trong Javascript
- Kiểm tra dữ liệu đầu vào là số hay là ngày trong js
- Một số hàm thông báo trong javascript
- Hàm mở tab hay mở trang mới với javascript
- Class (lớp) trong Javascript
- Hàm addHours trong Javascript
- Lập trình hướng đối tượng trong javascript
- Xử lý JavaScript Throw Errors
- Chuyển dữ liệu clipboard từ excel thành table
- Chuyển tiếng việt thành không dấu với javascript
- Lấy địa chỉ IP mạng với Javascript
- Download tài liệu học Javascript
- Thêm input vào form bằng lệnh Javascript
- Một số ký tự mã hóa url với javascript
- Đăng nhập bằng Google với javascript
- fetch trong Javascript
- Async/Await trong Javascript là gì
- Hàm match trong Javascript
- window.parent trong JavaScript xử lý cửa số cha và con
- setTimeout trong JavaScript
- setInterval trong JavaScript
- Phép toán trong Javascript
- URLSearchParams trong JavaScript
- Prototype trong javascript
- Khóa học Javascript cơ bản
- Biến mảng trong javascript
- Ứng dụng chụp ảnh từ điện thoại gởi qua mail bằng Javascript
- Khóa học Javascript miễn phí
DOM (Document Object Model) trong JavaScript là một mô hình đối tượng đại diện cho cấu trúc của một trang web. Nó cho phép bạn tương tác và thay đổi nội dung, cấu trúc, và phong cách của một trang web thông qua JavaScript.

